Angular vs. React vs. Vue: Which Framework is Better?
Comparison between popular javascript frameworks
If you are a developer starting on a project or if you are looking to learn frontend developing frameworks, you might come across these three Javascript frameworks: Angular, React, Vue. Even though these frameworks have been around for some time, popularity never dropped. But the real question is “Which one is the best?”🤔
Last year when I was picking up a framework for my IT project, I was going through this struggle. Eventually, I ended up doing my research on all of the three frameworks to decide which one suits my requirements. And here I'm presenting what I have gathered on these topics and share my opinion. 🙂
Let’s get into it!
Background
Before anything else, let’s do some background check, shall we?
Angular

- Angular was developed by Google in 2010.
- Typescript-based Javascript framework.
- Originally it was “AngularJS” which they dropped and released as “Angular 2” in 2016.
- The latest version is Angular 12, released in May 2021.
- Used by: Google, Microsoft, UPS, Freelancer, Xbox, Udacity, Udemy, iStock, Nike, Forbes, Sony etc.
React

- React was developed by Facebook in 2013.
- It is considered a frontend library (UI library) than a framework.
- Since it is not a complete framework like Angular, advanced features require third-party libraries.
- The latest version is 17.0, released in October 2020.
- Used by: Facebook, Instagram, Whatsapp, Uber, Yahoo, Airbnb, Dropbox, Khan Academy, Slack, Microsoft, Nike, Autodesk, Adobe, Udemy, Paypal etc.
Vue

- Vue was developed by Evan You (ex-Google employee) in 2014.
- Vue is driven by the open-source community.
- The latest version is 3.0, released in September 2020.
- Used by: Alibaba, Grammarly, Adobe, Xiaomi, GitLab and Laracasts, Upwork, Behance, Livestorm etc.
Popularity and Community Support
Why popularity matters?
Popular frameworks will always be backed by their respective companies and communities. So they are less likely to disappear overnight. As a beginner, you get access to many tutorials, docs, projects/repositories etc. And also, the job market tends to move with the most used technologies too.


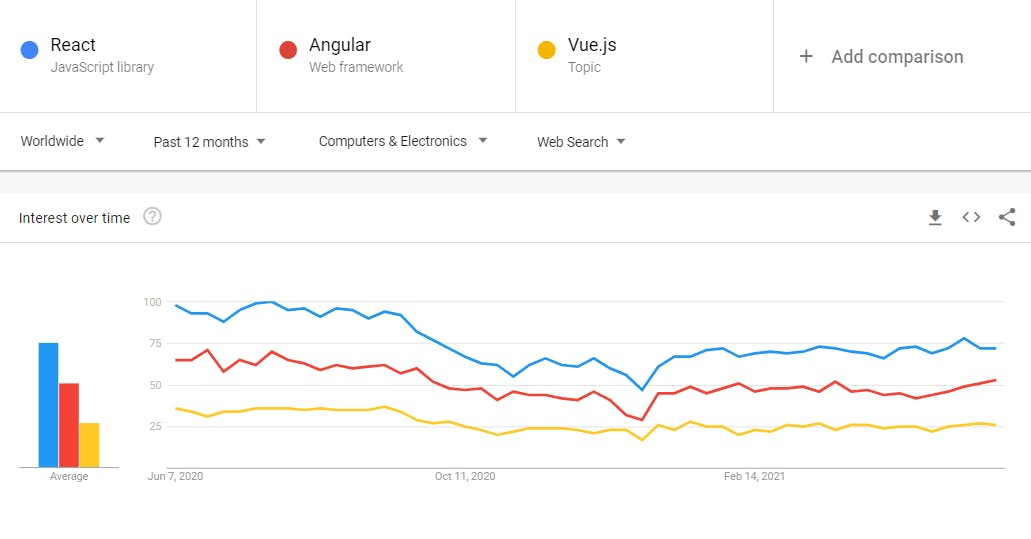
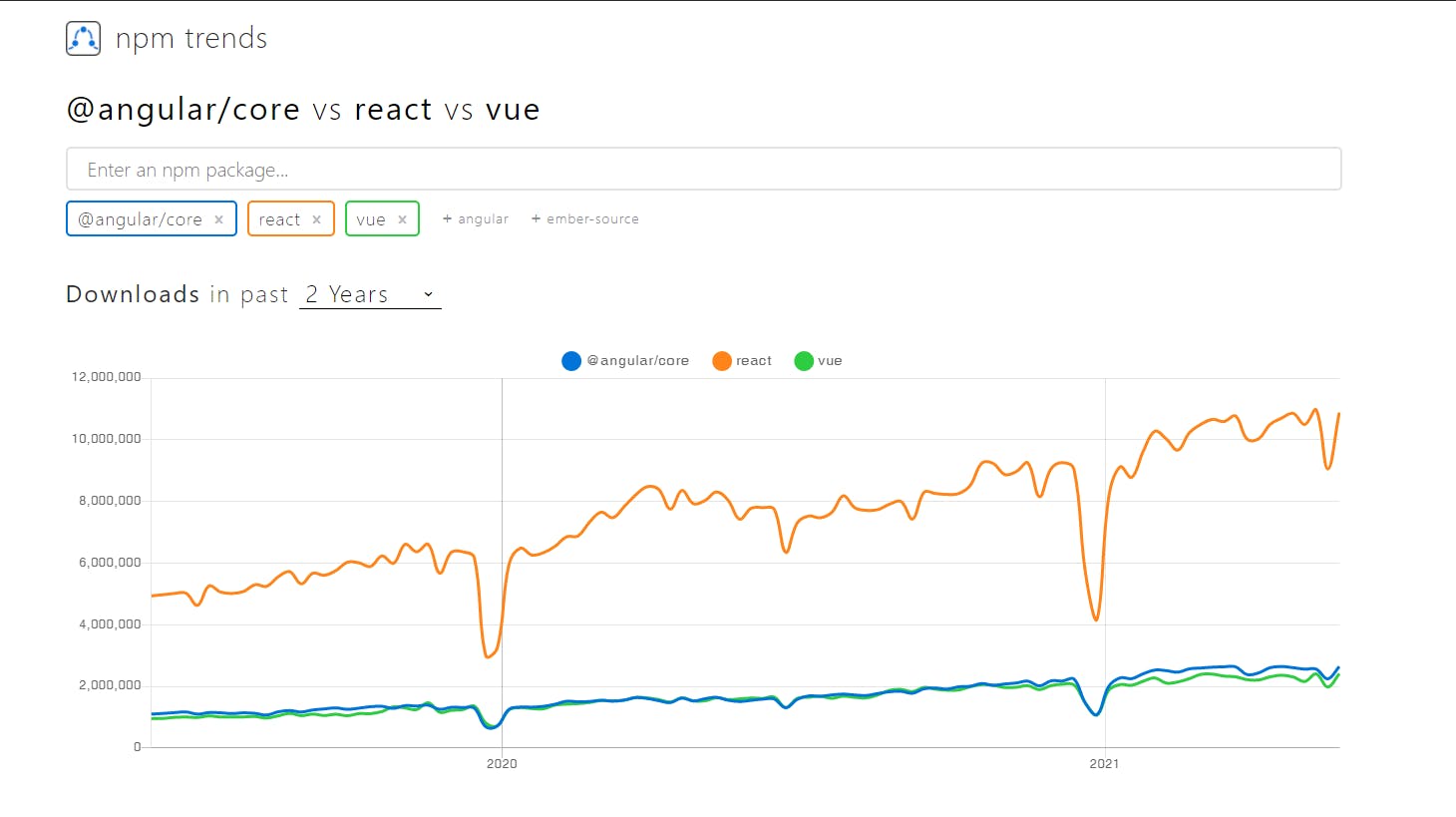
Over the past few years, React has been on the top shelf while Angular and Vue are competing over the 2nd place. What I noticed during my research is, most of the websites that used Angular before has been shifted to React or Vue. This also means that you will have more job opportunities with React.
But community vice, you might find larger communities for Angular and React than Vue.

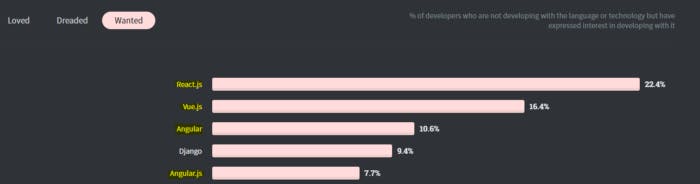
According to the StackOverflow Developer Survey 2020, React.js and Vue.js among the top 3 most loved web frameworks while Angular and Angular.js remained lower level. And Angular.js is also considered to be the most dreaded.
However, these three frameworks are still the top three most wanted web frameworks among developers. 😃

Key Features and Concepts
Let’s talk about some of the concepts that come with these frameworks.
Languages
Angular: uses a superset of JavaScript known as “TypeScript”. It is meant to be friendlier to developers who are coming from Object-oriented programming background.
React: combine UI templates and JavaScript logic which is called “JSX”. React only requires Javascript knowledge.
Vue: uses HTML, JavaScript, CSS separately.
Components
Components are used to create UI widgets. Simply components receive inputs and return the UI template. This makes the code reusable. All three frameworks use this concept.
In Angular component is a subset of directives. Directives attach behaviour to DOM elements. Components are a special type of directive with a view or template. So the directives make the components reusable.
But in React this is different. React combines the UI and behaviour of components. You can use functions and classes(ES6) to define a component.
On the other hand, Vue gives allow customization where you can combine UI and behaviour to a single component.
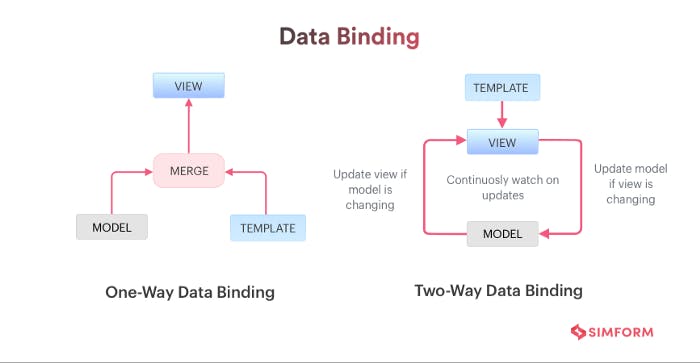
One-way vs Two-way Data-Binding
Data binding means the synchronization of data between business logic and the view. If data in the model gets an update, the view should render the change.

In Angular where you have Two-way data-binding, if you change a UI element, the corresponding model state should be changed. And if you change the model state, then the UI element should change accordingly. It is a two-way process.

However, React supports only One-way data binding. If the model state change, the corresponding UI element will change. But if you change a UI element that does not change the model state.

By default, there is no way that a view can change the model state. But still, there are ways that you can achieve two-way data binding in React as well read more.

read more about data binding in this article
Both of these concepts have their own pros and cons where the two-way binding is more efficient but one-way binding makes it easier to debug.
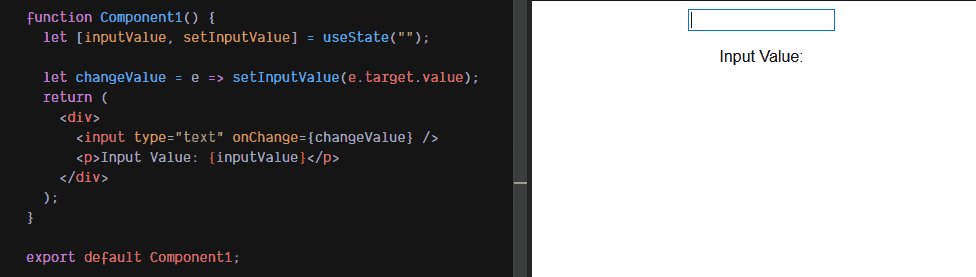
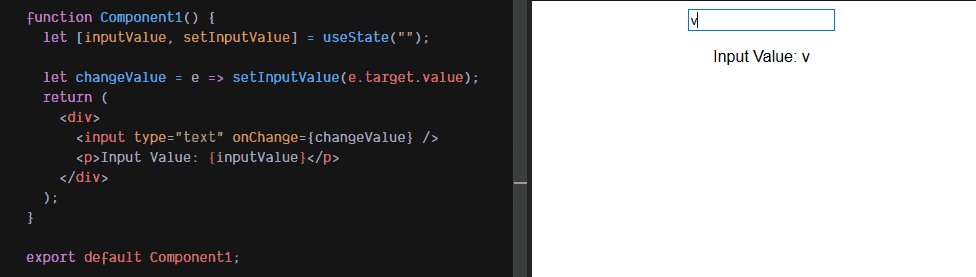
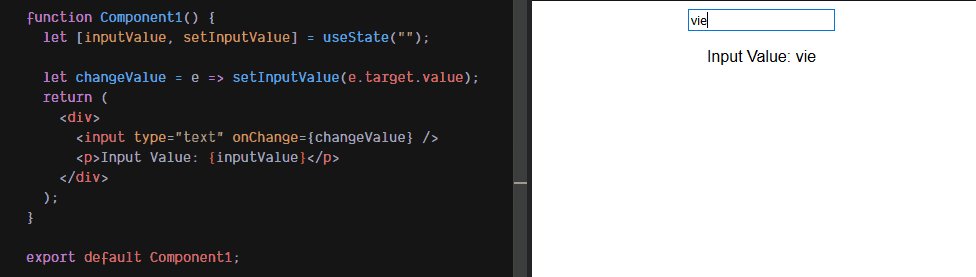
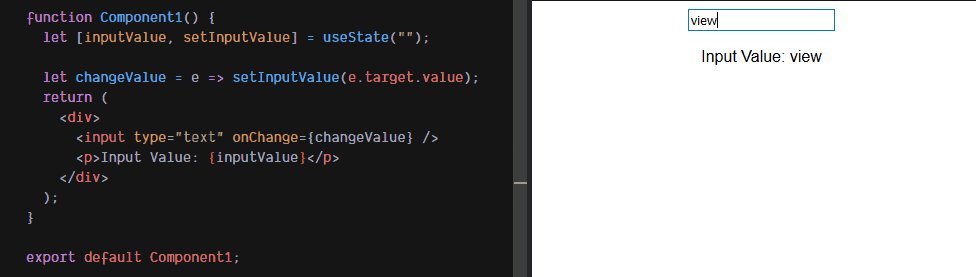
Vue supports both concepts, which we called reactive two-way data binding. It automatically selects the correct way to update elements. Vue makes it easy to do two-way binding using the v-model directive. Let’s look at a quick example read more.
this is the component data method:
data() {
return {
existentialQuestion: 'Am I truly an alligator?'
};
}
and the template:
<h2>My deepest, darkest question: {{existentialQuestion}}</h2>
<input v-model="existentialQuestion"/>
you can try this live demo here,
Performance
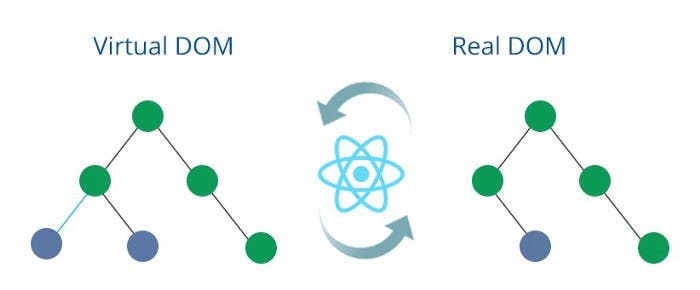
Real DOM vs Virtual-DOM

What is DOM?
The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document — w3schools.com
DOM is like an interface that tells you how the browser sees and reads your HTML documents. We called the elements of HTML, “nodes”. These nodes can be manipulated using Javascript.
What is Virtual DOM?
The virtual DOM is a light-weight version of DOM.
Simply think of it as a copy of the actual DOM but you can do changes without affecting the real DOM.
- Angular uses the real DOM which means that the real DOM gets updated every time an object changes.
- React uses Virtual DOM where React identifies the changed object in Virtual DOM and updates necessary parts in real DOM.
- Vue also uses Virtual DOM as an adopted concept of React.
- This would drastically affect the performance of a web app where React and Vue would render faster than Angular.
So why does it matter? 🤔 Well, manipulating the virtual DOM is much faster than manipulating the real DOM. Because real DOM has to travel to every node and update which takes time.
But virtual DOM can update so quickly and you only have to update the required part in the real DOM which makes it more efficient. But also virtual DOM lacks the real power to directly change what’s on the screen.
Everything has its own pros and cons. 🤷
Startup Performance
- This means how fast does the web application loads and become interactive.
- This includes Your Own CODE+ Framework CODE.
Angular tends to have a bigger bundle than React or Vue, which we can assume that Angular may take more time to load than the other two frameworks.
Runtime Performance
- This means how fast does the web respond to user input.
- This includes Internals of the Framework+ how it approaches DOM manipulation.
Seems to me that React is the winner here but it could be changed in the future though. 😉
Learning Curve
Angular
- Has a steep learning curve.
- You might need to learn concepts like MVC architecture, TypeScript to master Angular.
React
- Not so steep learning curve.
- Has guided documentation and tutorials.
- Solutions for common issues are already in StackOverflow.
Vue
- Easy to learn than Angular or React.
- Provides higher customizability.
- Easier to transform from React/Angular to Vue.
- Simple and flexible.
When to choose?
Angular
- For very large and complex projects.
- Apps with dynamic content — efficient data binding
React
-Applications that require speed and versatility.
- When your frontend is not too complex.
- General websites that require good SEO.
- When you have tight deadlines.
Vue
- Applications that require high performance.
- When the project scope is small.
- When the application needs to be light-weighted.
- When you want to integrate a framework into an existing app.
Conclusion

So who wins❓ 🙄
There's absolutely no answer. None of them is a winner.
Wait!😳 So none of them is good?
No that’s not what I meant. All these three frameworks have their own perks and drawbacks. Choosing the best option depends solely on your project and your personal requirements.
And these aren’t the only options available for you. There are plenty of other JavaScript frameworks in the market that might be the better choice.
Lastly, You don’t have to stick to one framework all the time. You can learn more than just one!😄
So keep exploring folks!!! 🤓💪
